Hast du deine WordPress-Site schon mal auf dem Handy geladen? Und? Wurde sie schnell angezeigt? Super, dann hast du offenbar alles richtig gemacht bei der WordPress Suchmaschinenoptimierung. Musstest du länger warten, dann helfen dir meine nachfolgenden drei Schritte zur Website-Optimierung. Damit machst du deiner Website Beine und verbesserst deren Ranking-Faktor.
Ladezeiten – ein wichtiger Ranking-Faktor bei der WordPress Suchmaschinenoptimierung
Bereits seit einigen Jahren setzt sich Google vor allem dafür ein, lange Wartezeiten beim Aufbau einer Website zu vermeiden. User sollen insbesondere bei schlechten Handy-Verbindungen nicht allzu lange auf die gesuchte Information warten müssen. Auf diesen Zug sind mittlerweile viele Anbieter von mehr oder weniger kostenintensiven Dienstleistungen und Prüf-Tools aufgesprungen. Auch wenn das in diesem Bereich viele Analyse-Tools suggerieren, Raketenwissenschaft ist die Seiten-Optimierung nicht.
Welche Maßnahmen wirkungsvoll die Ladezeiten herabsetzen können, erläutere ich im Folgenden anhand des kürzlich fertiggestellten Kundenprojektes https://www.textfuss.de/. Das hier verwendete Theme ist übrigens „Enfold“. Ich beschränke mich hier zunächst auf Maßnahmen für Einsteiger, die sich mit Plugins realisieren lassen.
WordPress 3 Schritte zur Optimierung der Performance
Schritt 1: der Start-Check
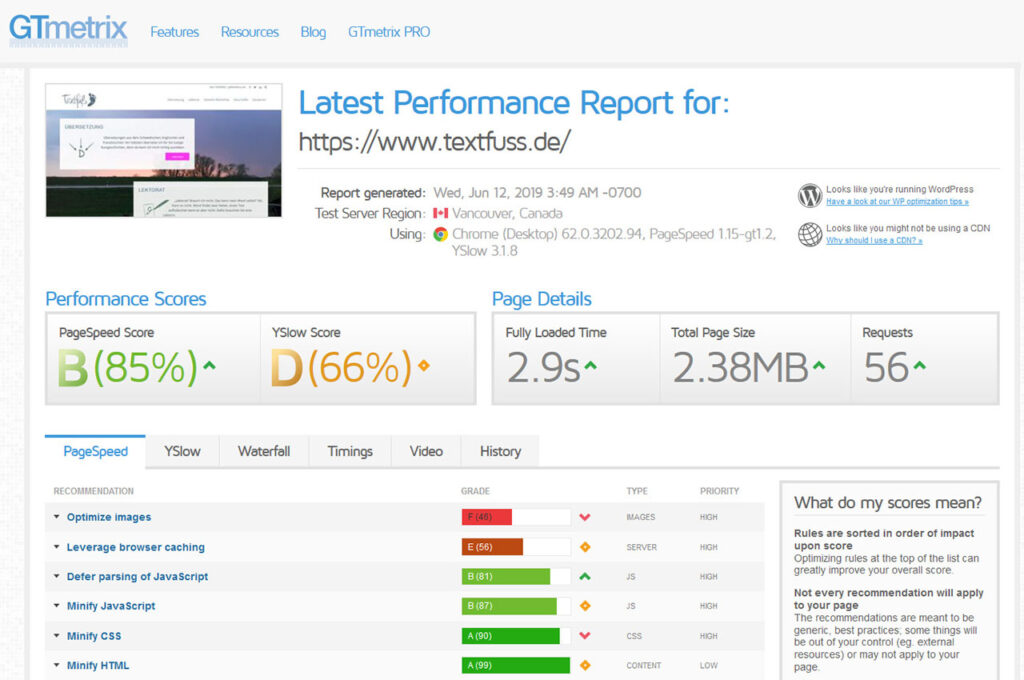
Meine bevorzugte Testumgebung ist GT-Metrix. Es ist sowohl für den Allround-Check als auch für eine tiefergehende Analyse geeignet. Für den Start reicht ein Blick in den „Page Speed“.
Schritt 2: die Optimierung der schlecht bewerteten Punkte
Bilder
Besonders schlecht schneiden die Bilder in der Seite ab. Sie ziehen das Ergebnis der WordPress Suchmaschinenoptimierung maßgeblich runter. Daher solltest du ihnen erhöhte Aufmerksamkeit schenken:
- Die Bildgröße sollte den tatsächlich verwendeten Maßen entsprechen.
Keine Bilder direkt aus der Kamera in die Website laden. Für die einfache Verkleinerung reicht ein Programm wie Irfanview. Bei Gregor Möllring findest du eine Anleitung dazu. - Die Dateigröße der Bilder weiter reduzieren.
Bildbearbeitungsprogramme leisten hier schon einiges. Besser arbeiten Tools, die Bilder auch mit einem gewissen Verlust komprimieren können. Mein Lieblings-Tool für Bilder im JPG-Format ist der mozjpeg Encoder. Das kostenfreie Online-Werkzeug kann Bilder mit einer Verlustrate bis zu 60 % komprimieren. Vorher- und Nachher-Version stehen nebeneinander. So kann man sehen, ob die gewählte Verlustrate noch akzeptable Bilder ausgibt. Ansonsten ändert man die Einstellungen und versucht es erneut. Das fertige Bild lädt man auf den eigenen Rechner herunter.
Die Einsparungen bei der Dateigröße sind meist enorm. - Dateigrößen beim Upload reduzieren
Geeignete Plugins komprimieren Bilder in WordPress direkt beim Upload in die Mediathek. Die freien Varianten ersparen zwar nur wenige Prozent, was sich aber dennoch lohnt – insbesondere für Blogger. Manche kostenpflichtige Plugins erlauben auch die verlustbehaftete Komprimierung. Ich bevorzuge hier WP Smush.
Browser-Caching
Alle statischen Anteile in der Webseite speichert der Browser mit dem ersten Aufruf der Seite. Insbesondere sind das Bilder, Schriften und auch Skripte. Dazu braucht der Browser eine Anweisung, welche Inhalte er wie speichern soll. Das erledigen bei WordPress sogenannte Caching-Plugins.
- WP Fastest Cache
Meine bevorzugte Lösung bei der WordPress Suchmaschinenoptimierung ist WP Fastest Cache, das bereits in der kostenfreien Variante sehr gute Dienste leistet. Es arbeitet übrigens perfekt mit WP Smush zusammen.
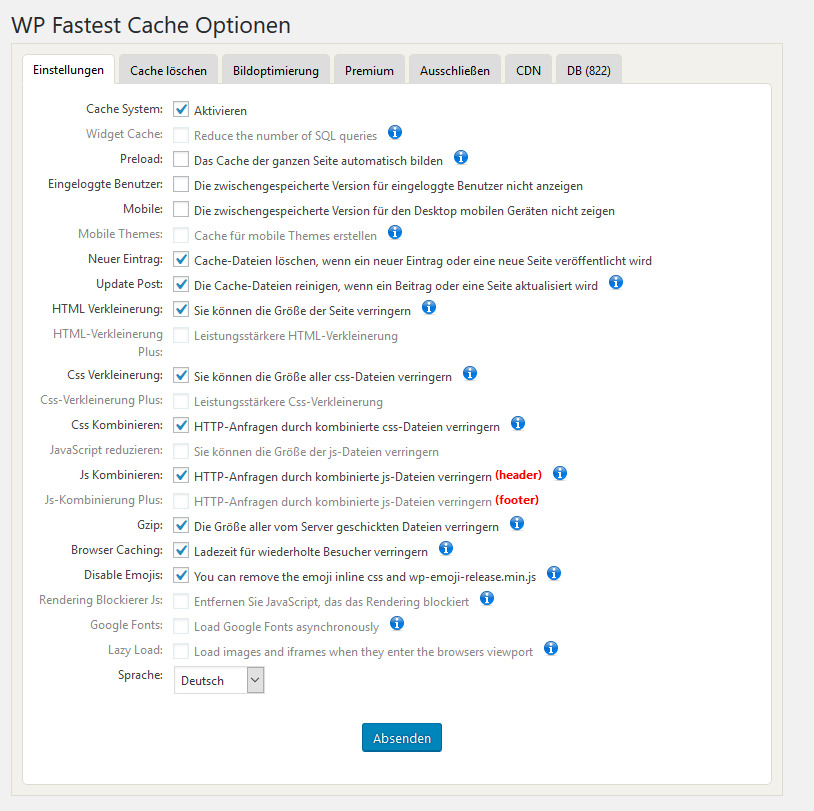
Die Einstellungen für das Plugin sind schnell gemacht:
Für mich haben sich die im Bild angezeigten Einstellungen bewährt. Sie minifizieren HTML-, CSS- und JavaScript-Dateien, indem sie Leerzeichen und Kommentare entfernen. Mehrere Skripte werden zu einer Datei zusammengefasst. Das spart Abfragen vom Server und reduziert damit die Ladezeit.
Einige Checkboxen sind ausgegraut. Diese Optionen gibt es nur in der kostenpflichtigen Pro-Variante.
- Autoptimize
Daher ergänze ich die fehlenden Optionen häufig mit der kostenfreien Version von Autoptimize. Damit lässt sich beispielsweise Lazy Loading, das Nachladen von zunächst nicht sichtbaren Bildern aktivieren. Zudem lassen sich damit zuverlässig die bei vielen Themes standardmäßig geladenen Skripte für Google-Fonts und die WordPress-Emojis entfernen.
Auch nicht unwichtig: Die Versionierung bei Skripten kannst du ebenfalls entfernen. Solche Skripte mit der Erweiterung „ver“ sperren sich oft gegen das Caching, was mit Anhaken dieser Checkbox vermieden wird.
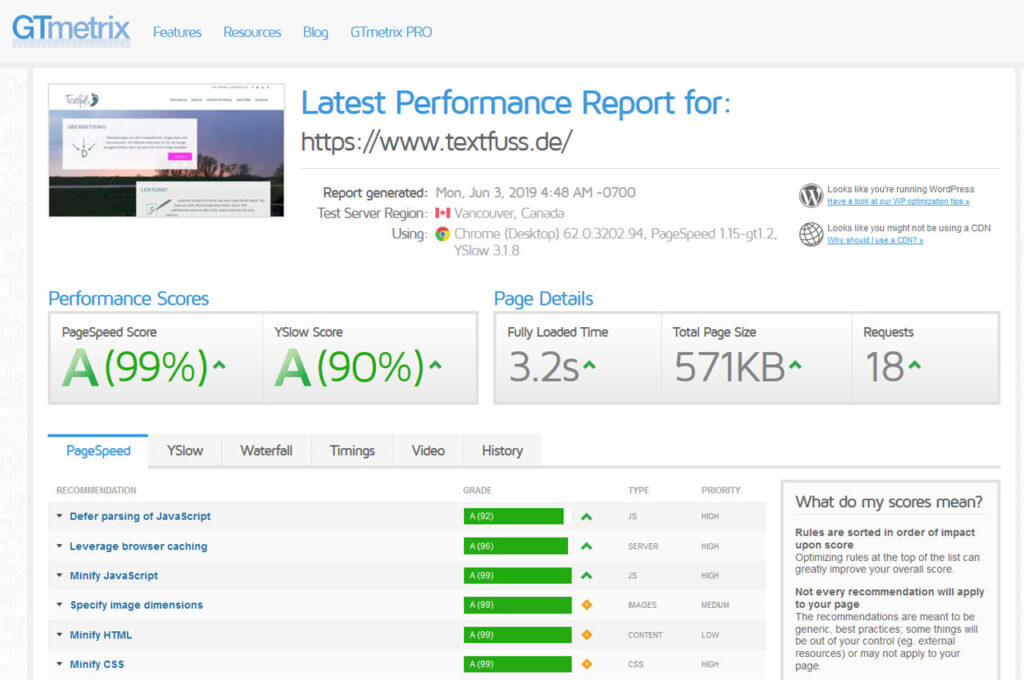
Schritt 3: Testen, Testen, Testen
Übrigens: Verabschiede dich davon,100 % erreichen zu wollen. Die wenigen Prozentpunkte, die sich noch herauskitzeln lassen, erfordern die dreifache Zeit. Ein Wert über 90% ist schon sehr gut. Das ist bereits Level A.
Ich optimiere übrigens meist nur die Startseite und zusätzlich ausgewiesene Landingpages. Bei allen anderen Seiten achte ich darauf, dass die Bilder die optimale Größe haben. Die Skripte (Stylesheet und Javascript) sind bereits für die gesamte Seite im Browser-Cache.
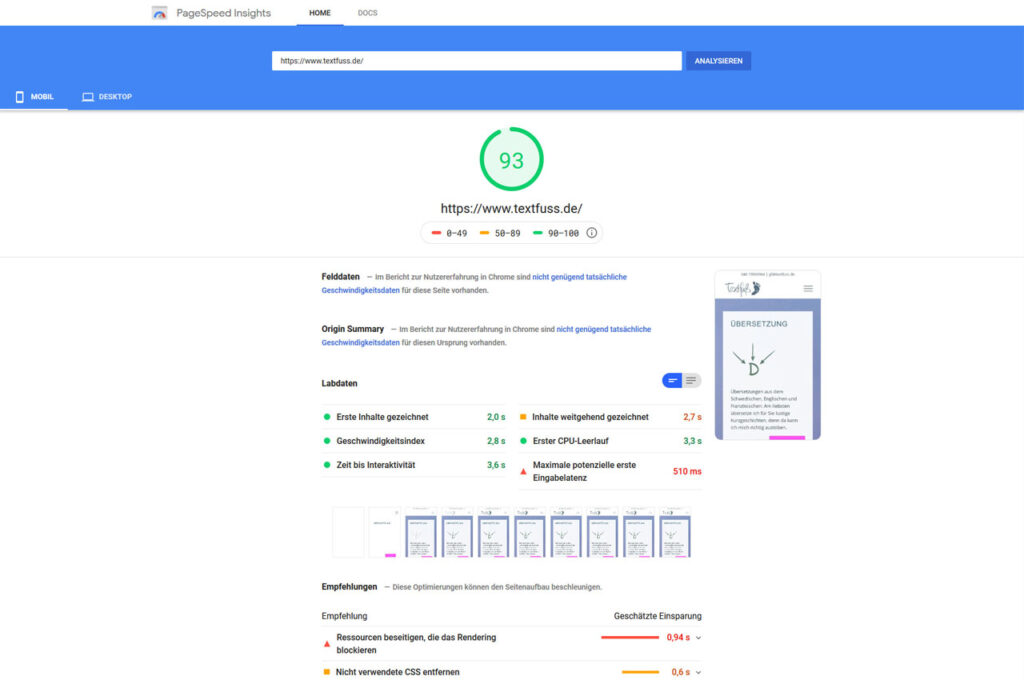
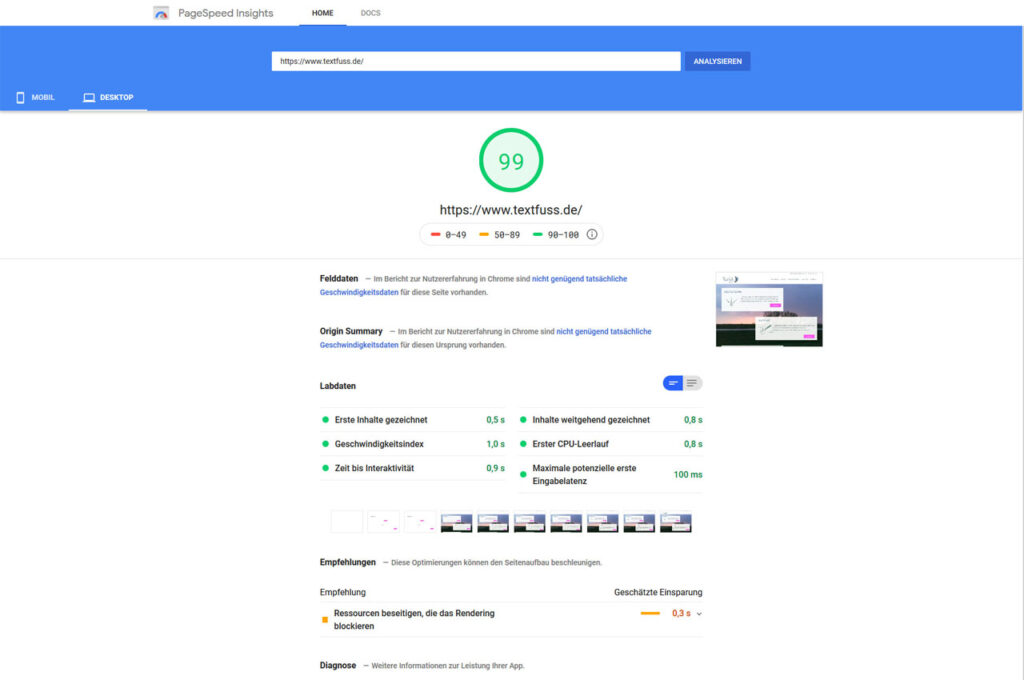
Und wenn das Ergebnis bei GTmetrix für dich zufriedenstellend ist, kannst du auch noch einen Blick in Google-Insights werfen. Hier gibt es noch ein paar Zusatzinformationen. Andersherum kann ich nicht empfehlen. Da Google immer etwas zu meckern hat, ist hier der Frust nicht weit.
Viel Erfolg bei deiner WordPress Suchmaschinenoptimierung
Ich wünsche dir gutes Gelingen. Und schalte die „innere Perfektionistin“ einfach mal ab. Jeder Schritt in Richtung Ladezeit-Optimierung ist bereits ein Gewinn.